View
1. Django 프로젝트에서 중요한 파일들
1. settings.py
- 역할: 프로젝트의 전체적인 설정을 관리하는 파일.
- 주요 설정 항목:
- INSTALLED_APPS: 프로젝트에서 사용할 앱 목록.
- DATABASES: 데이터베이스 설정(MySQL, SQLite 등).
- TEMPLATES: HTML 템플릿 설정.
- STATIC_URL 및 MEDIA_URL: 정적 파일과 미디어 파일 설정.
- ALLOWED_HOSTS: 허용된 도메인 또는 IP 주소.
2. urls.py
- 역할: 요청(URL)을 처리할 **뷰(View)**로 연결.
- 주요 구성:
- urlpatterns: URL 패턴과 뷰를 매핑하는 리스트.
- 예시:
from django.urls import path from . import views urlpatterns = [ path('', views.home, name='home'), path('about/', views.about, name='about'), ]
- **프로젝트의 urls.py**와 **앱의 urls.py**로 나뉘어 관리 가능합니다.
3. __init__.py
- 역할: 디렉토리를 Python 패키지로 인식하도록 만드는 파일.
- Python 3.3 이상에서는 없어도 되지만, 하위 호환성을 위해 유지하는 것이 일반적입니다.
- 내용이 비어 있어도 상관없습니다.
4. wsgi.py
- 역할: Django 프로젝트가 웹 서버와 통신할 때 사용하는 인터페이스.
- 주요 사용:
- 프로덕션 환경에서 웹 서버(예: Gunicorn, uWSGI)가 Django 애플리케이션을 실행할 때 사용.
- 기본적으로 변경할 일이 거의 없음.
5. manage.py
- 역할: Django 프로젝트를 관리하고 실행하는 유틸리티 스크립트.
- 주요 명령어:
- python manage.py runserver: 로컬 개발 서버 실행.
- python manage.py startapp <앱이름>: 새 앱 생성.
- python manage.py makemigrations: 데이터베이스 마이그레이션 생성.
- python manage.py migrate: 데이터베이스에 변경사항 반영.
- python manage.py createsuperuser: 관리자 계정 생성.
2. 순서대로 따라했다
1. 앱 생성 명령어
먼저 앱을 생성합니다.
python manage.py startapp articles
결과: articles/라는 디렉토리가 생성됩니다.
2. 프로젝트에 앱 등록
생성한 앱을 프로젝트에서 사용할 수 있도록 **settings.py**에 등록합니다.
- settings.py 파일 열기.
- INSTALLED_APPS 리스트에 앱 이름 추가:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'articles', # 새로 생성한 앱 등록 ]
3. 뷰 작성
**views.py**에서 요청을 처리할 코드를 작성합니다.
- articles/views.py 열기.
- 아래 코드 추가:
from django.http import HttpResponse def index(request): response = HttpResponse("<h1>Hello, Django!</h1>") return response
4. URL 연결
생성한 뷰를 앱의 URL에 연결합니다.
- urls.py 파일 생성: 앱 디렉토리(articles) 안에 urls.py 파일을 새로 만듭니다.
- urls.py 작성:
# my_first_pjt/my_first_pjt/urls.py from django.contrib import admin from django.urls import path from articles import views urlpatterns = [ path("admin/", admin.site.urls), path("index/", views.index), ]
5. 서버 실행
이제 서버를 실행하고 결과를 확인합니다.
1. 서버 실행
python manage.py runserver2. 브라우저에서 확인
- 출력 결과

근데 뷰 작성에서 HTML 코드 길어지면 어캄?
그래서 HTML 파일 작성 후 뷰로 사용할 수 있대!


불 꺼진 글자는 지워도 됨
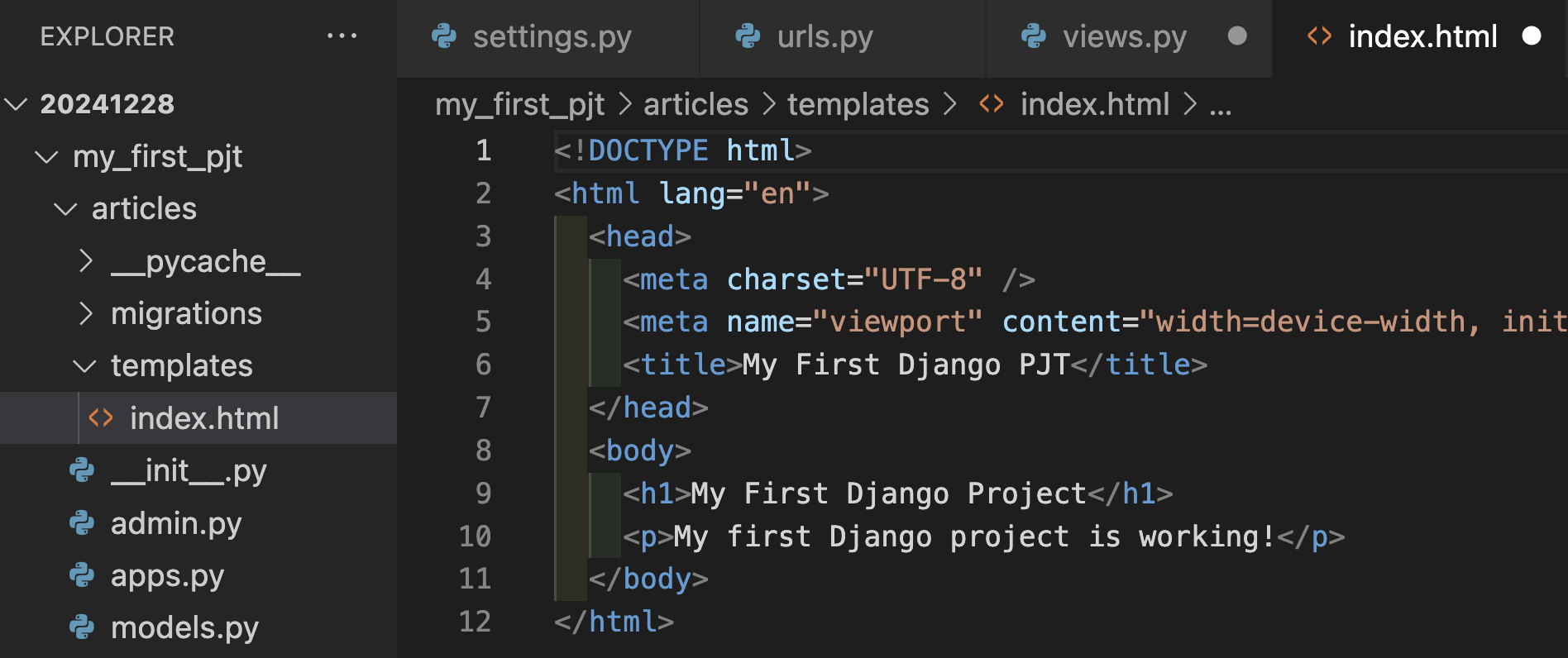
articles 안에 templates 폴더 만든다
그 안에 index.html 생성한다

같은 방법으로 users도 추가해보쇼

암튼 함

'실험맨' 카테고리의 다른 글
| 악 (1) | 2024.12.28 |
|---|---|
| 20241128 같이풀기 - 딕셔너리 문제 (0) | 2024.11.28 |
| 20241128 같이풀기 (튜터님 숙제) (0) | 2024.11.28 |
| 20241127 팀 공유 문제 풀이 (1) | 2024.11.27 |
reply

